Olá pessoal, nesse post vamos criar do zero uma aplicação com o framework PHP Laravel com suporte à vários idiomas, de forma bem simples e prática.
Ao criar projetos com Laravel o idioma padrão que definido é o Inglês, porém o próprio framework lhe permitir customizar as mensagens padrões e até mesmo criar suas próprias mensagens com versões traduzidas.
Então vamos pôr a mão na massa, ou melhor, no código. 🙂
Primeiro vamos criar um novo projeto, e em seguida, acessar a pasta do projeto.
$ composer create-project --prefer-dist laravel/laravel laravel-multi-languages $ cd laravel-multi-languages
Antes de criar este tutorial, salvei os arquivos de tradução para português em um repositório no meu perfil do Github, e nós iremos utilizar esses arquivos para já obter as traduções para português das mensagens padrões do Laravel. Você pode este repositório clicando aqui.
Agora que já temos o nosso projeto criado, fazer o clone do repositório acima, e salvar o conteúdo dele no diretório resources/lang/pt-br/ do nosso projeto.
$ git clone https://github.com/rafaellaurindo/laravel-5.8-pt-br-localization ./resources/lang/pt-br/
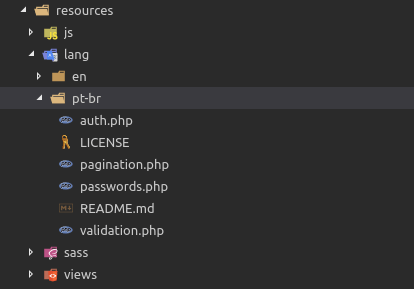
Sua pasta resources/ agora deverá conter os seguintes arquivos:

Agora com os arquivos de traduções para português já adicionados à pasta resouces/lang/pt-br/ vamos dizer à nossa aplicação que o idioma pt-br como padrão.
Para fazer isso, vamos alterar a configuração locale no arquivo de definição do nosso projeto, que fica localizado em: config/app.php.
Procure pela seguinte configuração:
//...
'locale' => 'en',
//...
Então, altere para:
//...
'locale' => 'pt-br',
//...
Como podemos ver, por padrão utilizamos o Inglês como idioma da aplicação, então vamos alterar pt-br.
Pronto! Nossa aplicação já está tem suporte à múltiplos idiomas. 🙂
Vamos alterar a página inicial para exibirmos uma mensagem de boas vindas, e em seguida exibir essa mensagem tanto em inglês como português.
Na view resources/views/welcome.blade, altere a div com classe .content e insira o conteúdo o seguinte:
<div class="content">
<div class="title m-b-md">
Seja bem vindo!
</div>
<h3>Exemplo de aplicações multi-idiomas com Laravel.</h3>
</div>
Vamos iniciar o servidor com o artisan, e vermos como está nossa página inicial:
$ php artisan serve
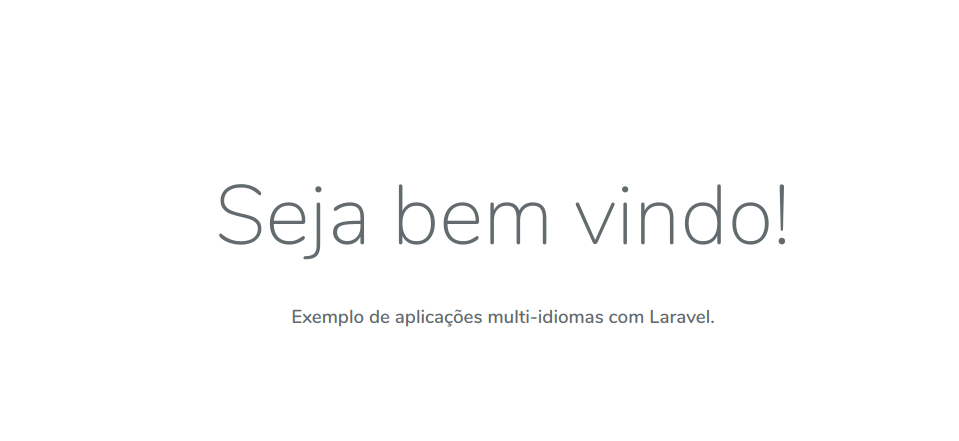
Acessando http://localhost:8000, você deverá ter uma página como a seguinte:

Vamos criar agora a tradução para as mensagens exibidas nessa página.
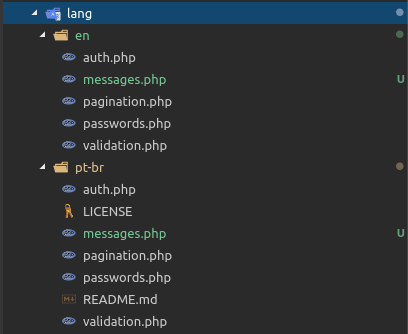
Crie o arquivo messages.php nas pastas resources/lang/en/ e resources/lang/pt-br:

Agora, em ambos arquivos, insira o seguinte código:
<?php
return [
'welcome' => '',
'example_multilanguage_laravel' => ''
];
Nos arquivos da pasta lang/{idioma}/ é onde irá conter as traduções dos textos da nossa aplicação, onde cada arquivo deverá retornar um array no formato chave e valor, sendo a chave uma identificação do texto, e o valor sendo o texto traduzido para o idioma.
Vamos agora inserir nos arquivos a versão do texto para ambas as linguagens:
// resouces/lang/pt-br/messages.php 'welcome' => 'Seja bem vindo', 'example_multilanguage_laravel' => 'Exemplo de aplicação multi-idiomas com Laravel'
// resouces/lang/en/messages.php 'welcome' => 'Welcome', 'example_multilanguage_laravel' => 'Example of multi-lingual application with Laravel'
O Blade, template engine utilizada no Laravel, possui uma diretiva para fazermos o uso dos arquivos de traduções, que é a diretiva @lang, que deve ser utilizada no formato @lang(‘nomeDoArquivo.chave’), no caso da mensagem de Bem vindo, devemos utilizar @lang(‘messages.welcome’).
Agora que já temos as versões traduzidas do nosso texto para inglês e português, e já sabemos como utilizá-las, vamos alterar nossa view, para buscar a tradução desses arquivos:
<div class="content">
<div class="title m-b-md">
@lang('messages.welcome')!
</div>
<h3>@lang('messages.example_multilanguage_laravel').</h3>
</div>
Vamos alterar o idioma padrão da aplicação, novamente para o inglês, parar ver se funcionou realmente a tradução.
//...
'locale' => 'en',
//...
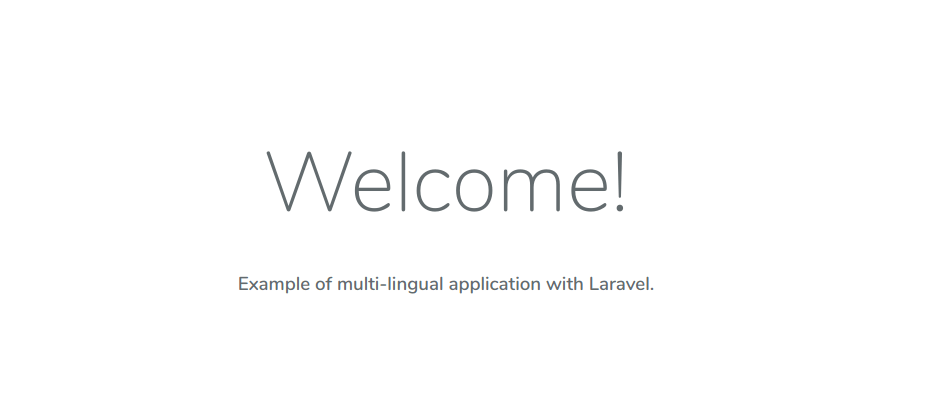
E então, essa é a página inicial em inglês:

Finalmente temos nossa aplicação suportando vários idiomas. 🙂
No próximo tutorial, irei mostrar como você pode fazer com que as traduções sejam alteradas de forma dinâmica, sem precisar alterar as configurações do projeto.
Repositório no Github dos códigos feitos nesse tutorial: https://github.com/rafaellaurindo/laravel-multi-languages/
Até a próxima.
